Ahmmit's Gate

Roles: Game Designer, Level Designer
Team Size: 7 (Remote)
Development Time: 12 Weeks
Engine: Unity
Platform: PC
Genre: Reverse Horror, Stealth
itch.io | GDD | LDD
Ahmmit's Gate Trailer
Gameplay by Alpha Beta Gamer
Overview
Ahmmit’s Gate is a reverse horror game where you play as a blind monster that feeds off fear. Stick to the shadows and explore a museum, locate your stolen eggs and terrify your enemies!
-
Capstone project for Game Level Design at Sheridan College
-
Developed remotely on a team of 7
-
Won Best Post-Grad Capstone Game Award
Responsibilities
-
Designed and balanced player character mechanics for a 2.5D stealth game
-
Drafted and iterated on horror gameplay system (Fear System)
-
Collaborated with a programmer to create AI behaviour
-
Drafted and implemented tutorial levels
-
Worked with a designer on the rest of the levels
-
Wrote and maintained GDD and LDD
-
Established production pipeline with programmers and artists
Vision and Echolocation Mechanic
Design Challenge: Needed to give players a challenge without impeding on player's power. Most of the player's vision is blacked out and they must use echolocation to increase the range of vision.
Problem: The mechanic felt unnecessary and underdeveloped. It didn't provide a challenge that was fun or interesting
Solution: Allowed any noise like footsteps to clear up their vision and have all noises affect the enemy's fear. This gave player's just enough information to continue planning while preserving the challenge in positioning and timing

Sound Circle Diagram
Pouncing Mechanic
Design Challenge: Needed to create a movement mechanic for the player to climb walls and leap.
Problem: Finding the right balance between how many variables a player can control before it becomes too complicated and slow-paced.
Solution: Testing showed that having too many variables slowed the primary gameplay loop too much and shifted the focus away from the primary gameplay system. I simplified the mechanic to only look at the mouse position and adjusted the level design to accommodate

Precision Pounce Diagram
Primary Gameplay Loop Progression




Progression of Primary Gameplay Loop
Fear System and Enemy AI
Design Challenge: Create a gameplay system that fulfils the reverse horror fantasy. The Fear System tracks an enemy's level of fear as the player terrifies them
Problem: The original design had enemies freak out after a certain threshold. The freakout would cause the enemy to perform random actions like running away, cowering in place or attacking another enemy. Playtests showed that the unpredictability of freakouts was frustrating and lead to players avoiding them.
Solution: Worked with a programmer to revise the system. We gave every enemy type a single reaction whenever they reached their threshold. We also added different walking cycles and sound effects when enemies reached different levels of fear

Enemy AI FSM Diagram
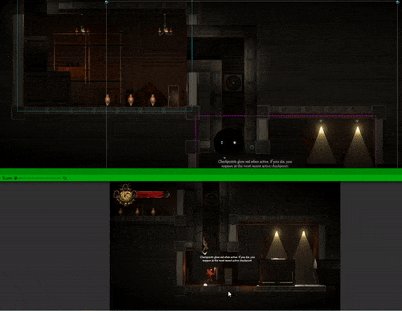
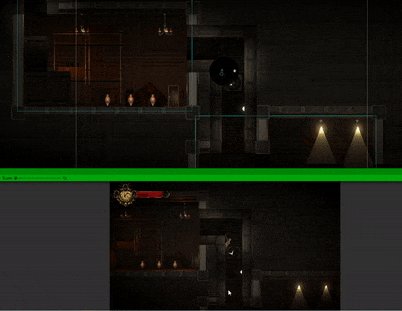
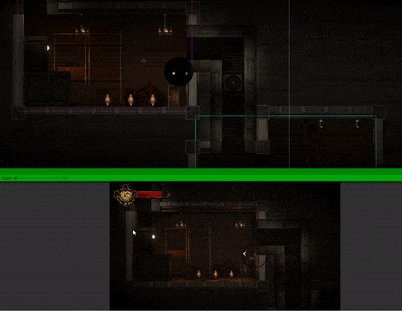
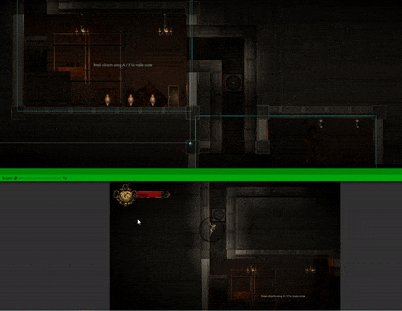
Camera and Room Lock
Design Challenge: Design a sidescrolling camera that best outline the important elements for gameplay while keeping a free for exploration
Problem: The original camera only locked onto the player. In conjunction with impaired vision, testing showed a divide in their approaches. They either played in an overly hesitant manner or overly careless manner but both stem from a lack of information
Solution: We decided on a dual camera setting. The camera centers on the player as they explore to give them an open-world feeling. When players enter a trigger, the camera locks on to the room and frames the relevant game elements

GIF of Room Lock
Designing Rooms Bigger than the Camera
Design Challenge: We wanted to have large rooms to show off big display pieces to fit the museum theme
Problem: The side on camera follows the player until they enter a room's tirgger. The camera then locks on to the room until the player leaves. This can only display a fixed amount of the level and can't adjust until the player leaves the trigger
Solution: To solve the gameplay issues, I designed the rooms so there's a safe space at the entry point to give players breathing space. I used large props that stretch through multiple rooms and use metal beams as floors. This gives players an aesthetic sense of the continuity and scale of a room.

Flow of Greek Section

Flow of Prehistoric Section
Tutorial Levels
Design Challenge: Create rooms to help teach players about the mechanics and system of the game.
Problem: There wasn't enough time to create enough rooms to comprehensively teach the players everything.
Solution: We put the essential mechanics of the primary system and gameplay loop in the explicit tutorial levels. For the other components, we designed the rooms to put players in scenarios that highlight gameplay elements like combos and maximum fear bonus.




Progression of Tutorial Levels